Unity - Particle Systemで衝突した座標を取得する。
Unity - Particle Systemで衝突した座標を取得する。
Particle Systemで発生させた粒子1つ1つにColliderを付け、衝突判定と共に座標を取得する方法を記します。
本記事では動画のものを作ります。このシンプルなものから様々なものに応用させられることを願います。
開発環境
- Unity 2020.1.6f
- Visual Studio Code
- Windows10
では早速始めます。
1. PlaneオブジェクトとParticleオブジェクトをシーンに追加。
Planeでなくてもいいのですが、今回は衝突判定が分かりやすいように、Planeを使用します。
・Hierarchyで右クリック→3D Object>Plane
・Hierarchyで右クリック→Effects>Particle System

2. Particle Systemの設定
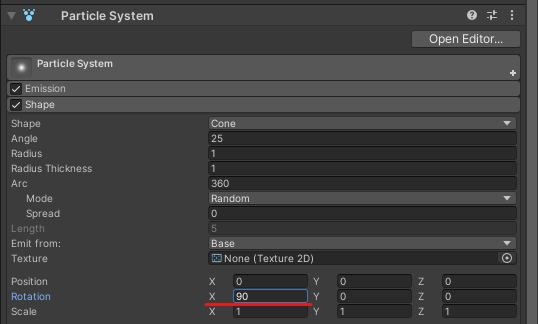
・Transformの設定
inspectorからParticle Systemの設定をしていきます。
inspectorウィンドウが無い場合は、メニューから→Window>General>Inspectorで表示できます。
RotationのXがデフォルトでは-90となっていますが、こちらはややこしくなる場合が多いので、私はいつもRotationのXを0にします。
上から降らせるイメージなので、PositionのYは10にしておきます。

・Emissionの設定
EmissionはParticleの出現数を設定するパラメーターです。
衝突判定をわかりやすくするためにとりあえず1にしておきます。
| プロパティ | 内容 |
|---|---|
| Rate over Time | ユニットタイム毎に発生する個数。 |
| Rate over Distance | ユニット距離毎に発生する個数。 |

・Shapeの設定
ShapeのRotation Xを90にします。これで下に向いたと思います。
Shapeモジュールではプロパティで、発生源の形に関するものを設定することができます。 今回はデフォルトのConeを使います。
Shapeによって発生する角度等も変わってくるので、変更した場合にはRotationで下に向くように設定し直して下さい。

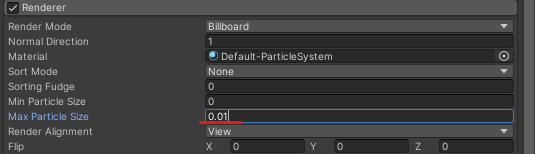
・Rendererの設定
Rendererモジュールでは、Particleのマテリアルやサイズなどを設定できます。
Render ModeをMeshにすると、3DモデルのメッシュデータをParticleの粒として発生させることができます。
ここではデフォルトのBillboardを使用します。
また、デフォルトのサイズではParticleの粒が大きい為、衝突判定をシビアに目視できるようにサイズを0.01と、小さくしておきます。

・Collisionの設定
| プロパティ | 変更点 |
|---|---|
| Type | Plane |
| Max Kill Speed | 1 |
| Radius Scale | 0.01 |
| Send Collision Messages | チェックを入れる |
| Visualize Bounds | チェックを入れる |
Type: Planeに変更。worldにすると全てに衝突判定を返します。Particle同士の衝突も起こり得るのでPlaneにします。 他にもtag機能を使うことでParticle同士の衝突を回避できます。
Max Kill Speed: Colliderに当たった時にこの値よりスピードが大きいものを消滅させます。今回は1にしておくことで、全てのParticleを消滅させます。
Radius Scale: 0.01に変更→rendererで設定したサイズとColliderのサイズを合わせる為。
Send Collision Messages: チェックを入れます。これは後ほどスクリプトで受け取れるようにする為です。 OnParticleCollision関数で取得できます。
Visualize Bounds: Colliderを可視化します。まあ、サイズが0.01なので今回はほぼ見えません。
Planesプロパティの右側をクリックすると画像06のようなウィンドウが表示されます。Sceneタブに切り替えて、Planeを選択します。 こうすることで、最初に配置したPlaneとParticleの衝突判定をしてくれます。

3. Scriptを書く。
ProjectのAsset下で右クリック→Create>C#Sctipt
名前はParticleCollisionとしました。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ParticleCollision : MonoBehaviour { private ParticleSystem particle; private List<ParticleCollisionEvent> collisionEventList; public GameObject objprefab; void Start() { particle = GetComponent<ParticleSystem>(); collisionEventList = new List<ParticleCollisionEvent>(); } void OnParticleCollision(GameObject obj) { particle.GetCollisionEvents(obj, collisionEventList); foreach(var collisionEvent in collisionEventList) { Vector3 pos = collisionEvent.intersection; Instantiate<GameObject>(objprefab, pos, Quaternion.identity); } } }
これをParticle Systemオブジェクトに加えます。ドラッグアンドドロップもしくは、Particle Systemを選択した状態で、InspectorよりAdd Component>ParticleCollisionを選択でできます。
Objprefabに何かしらのprefabをドラッグアンドドロップで追加して、実行します。
今回は適当にCube(Scale(X, Y, Z) = 0.3, 0.3, 0.3)のPrefabを作り、使用しました。
Prefabの作り方は、Hierarchyで右クリック→3D Object>Cubeを選択
Positionが0,0,0になっていることを確認し、Scaleを0.3, 0.3, 0.3にしたらProjectへドラッグアンドドロップ。
最後にHierarchyに残っているCubeを削除したらProjectにあるものがPrefabになります。
最後までご覧いただきありがとうございました。
動作確認できましたでしょうか、なにかご不明点ございましたらコメント欄にお書きよせください。
TouchDesignerのspectrum CHOPを使ったオーディオビジュアライズについての解説【後編】。
TouchDesignerのspectrum CHOPを使ったオーディオビジュアライズについての解説。【後編】feedback TOP等を使った残像表現、エフェクトについて。

TouchDesignerのspectrum CHOPを使って、オーディオビジュアライズをしてみます。
前編では、spectrum CHOPをどのように処理して描画までするかについてや、geometry COMPのインスタンスについて解説をしました。
前編をまだ読んでない方はこちらからどうぞ。
TouchDesignerのspectrum CHOPを使ったオーディオビジュアライズについての解説【前編】audio spectrum CHOPを描画するまでの準備
今回は、後編のfeedback TOPやblur TOPを使った残像表現、エフェクトについて解説します。
また、全編を含んだものをYoutubeにて動画で解説しておりますので、よろしければ下記もご覧ください。
『basic audio reactive using spectrum chop - TouchDesigner tutorial』
それではTouchdesignerのspectrum CHOPを使ったオーディオビジュアライズについて解説していきたいと思います。
後編:feedback TOPやblur TOPを使った残像表現、エフェクトについて
1.feedback TOPやblur TOPを使った残像表現、エフェクトについて

こちらの後編部分は機能ごとに⑤~⑦の3つに分けました。
⑤render TOPで2D座標系にしたものにグラデーションの色を付け、更にlfo CHOPで動きを付ける。

画像はオペレーターのつなぎ方です。まず、画像のようにそれぞれを繋げていきましょう。前編では3D座標系で終わっていましたので、まずrender TOPを置き、2D座標系(TOP)にします。ここでは色のついていないスペクトラムにramp TOPでグラデーションの色を付け、更にlfo CHOPで色に動きをつけます。
null CHOPはramp CHOPのphaseにExportします。

各パラメーターについては以下のようになります。

lfo CHOPのパラメーターです。TypeをRampに、Frequencyを0.72に変更します。lfoのtypeには様々なものがあるので他にも試してみてください。また、Frequencyは好みの速さに変更してみて下さい。

composite TOPのパラメーターです。OperationをMultiplyに変更します。おそらくデフォルトではMultiplyになっています。ここのタブではあらゆる合成方法を選択することができます。Multiplyは乗算合成のことです。合成方法についてもそのうち解説していきたいと思っています。
⑥feedback TOPを使った残像表現について。

ここではfeedback TOPを使った残像のエフェクトを付けていきます。feedback TOPは非常に効果的で重要なエフェクトですので覚えておいてください。
feedback TOPはblur TOPやとlevel TOPをセットで使われる場面が多いです。今回はtransform TOPも加えてよりダイナミックな演出を可能にしました。
画像のようにノードを繋げたら、feedback TOPのTarget TOPにcomp2をドラッグアンドドロップもしくは、comp2と打ち込んでください。
他の各パラメーターについては以下のようになります。

blur TOPのパラメーターです。Pre-Shrinkを2にFilter Sizeを10にします。blur TOPについて詳しく知りたい方は、こちらからどうぞ。Pre-Shrinkの意味などが分かります。

Transform TOPのパラメーターです。Scaleのxを1.01に、yを1.3に変更します。

level TOPのパラメーターです。PostタブのOpacityを0.7にします。 opacityは透明度を意味し、デフォルトの1だと透明ではない状態ですので、feedback TOPで記録された1フレーム前の映像がフレームを重ねる毎に積み重なってしまいます。そのため、透明度を下げる必要があります。
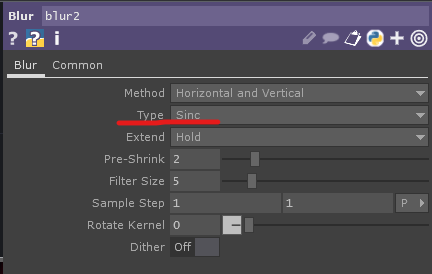
⑦blur TOPやその他のエフェクトを付ける。

一番上がblurのSincというタイプのものを使い、真ん中が、transformで拡大したブラーの表示、そして、一番下が背景の黒です。

一番上のblur TOPにはSincというタイプを使用し、光沢を表現することができます。
真ん中はnull TOP→blur TOP→transform TOP→level TOPという並びになっています。
各パラメーターは以下のようになります。

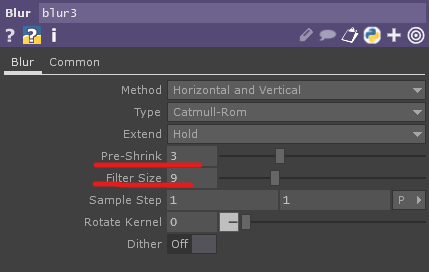
blur TOPのパラメーターですPre-Shrinkを3に、Filter Sizeを9にします。

Transform TOPのパラメーターです。Scaleのxを6に、yを3.3に変更します。

level TOPのパラメーターです。PostタブのOpacityを0.455にします。

composite TOPのパラメーターです。OperationをOverにします。overはそのまま重ねて合成をします。
いかがでしたでしょうか。
TouchDesignerのspectrum CHOPを使ったオーディオビジュアライズについての解説。【後編】feedback TOP等を使った画像処理、エフェクトについて
ご感想、コメント等がありましたら是非いただきたく思います。また、間違い等がありましたらご指摘していただけると幸いです。
最後まで読んでいただきありがとうございました。
前編では、audio spectrum CHOPを描画するまでの準備を解説していますのでお読みでない方は是非どうぞ。
TouchDesignerのspectrum CHOPを使ったオーディオビジュアライズについての解説【前編】。
TouchDesignerのspectrum CHOPを使ったオーディオビジュアライズについての解説。【前編】audio spectrum CHOPを描画するまでの準備

前編では、TouchDesignerのspectrum CHOPを使って、オーディオビジュアライズをしてみます。基礎的な内容になりますが、spectrum CHOPをどのように処理して描画までするかについてや、geometry COMPのインスタンスについて解説します。
後編では、feedback TOPやblur TOPを使った画像処理、エフェクトについて解説します。
TouchDesignerのspectrum CHOPを使ったオーディオビジュアライズについての解説【後編】feedback TOP等を使った画像処理、エフェクトについて。
基礎的な内容と前述しましたが、知っていてあたりまえというニュアンスではなく、あくまでオーディオビジュアライズにおいての基礎となる内容という意味です。
Youtubeにて動画での解説もしておりますので、よろしければ下記もご覧ください。
『basic audio reactive using spectrum chop - TouchDesigner tutorial』
それではTouchdesignerのspectrum CHOPを使ったオーディオビジュアライズについて解説していきたいと思います。
前編:audio spectrum CHOPを描画するまでの準備
1.audio spectrum CHOPを描画するまでの準備

こちらの前編部分は機能ごとに4つに分けました。
①音源を読み込みspectrum CHOPに送る。また、audio spectrum CHOPの数値の調整する。

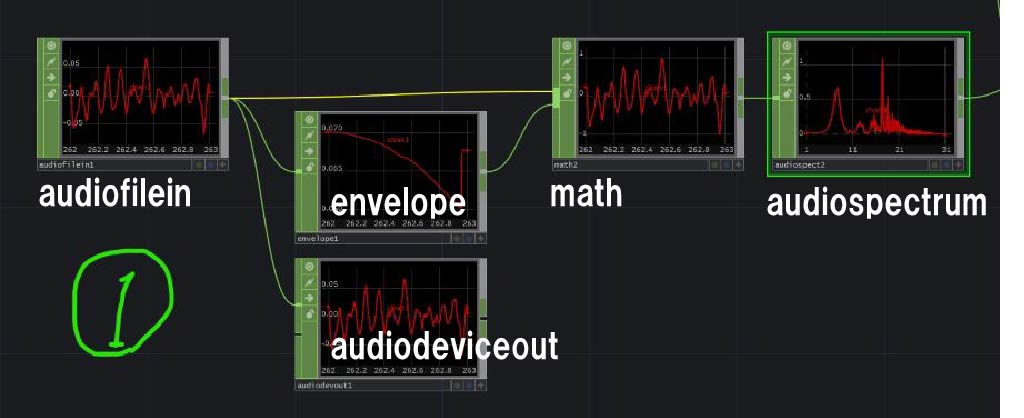
画像はオペレーターのつなぎ方です。まず、画像のようにそれぞれを繋げていきましょう。ここではaudiofilein CHOPからaudiospectrum CHOPに直接繋がずenvelope/math CHOP等を間に挟み、値の調整をすることであらゆる音声トラックに対応できるようにします。パラメーターについては以下のようになります。

audiofilein CHOPのパラメーターです。Monoをonにします。
デフォルトではmonoはoffになっているので、2チャンネル分出てしまいますが、今回は1チャンネルの方が都合がいいのでモノラルで行きます。もし、厳密にステレオの2チャンネル分を使いたいのならば、math CHOPのcombine channelをaddにすればステレオを1つのチャンネルにミックスすることができます。

envelope CHOPのパラメーターです。Envelope Widthを10にします。

math CHOPのパラメーターです。Combine CHOPsをDevideにします。
envelope CHOPとMath CHOPのこの組み合わせで使うことで、audiofileinで入力した音声トラックの音量を一定に保つことができます。math CHOPを使うことで最大の出力を1に統一することができます。
audiodeviceoutはデフォルトでPCのスピーカーから音がでるようになっています。audiospectrumのパラメーターは特にいじらなくて大丈夫です。
②line SOPのポイントの数とサイズの調整する→CHOPに置き換え数値データ化する。

ここではスペクトラムをどの図形に沿わせるかを選びます。そして、その図形のポイントの数とサイズを調整し、CHOPに変換して数値データ化をします。
今回は横向きの線に沿わせたものを作りますのでline SOPにしました。完成したらcircle SOPやsphere SOPなどに変更してみるとまた面白いものができると思います。
line SOPのパラメーターです。Number of Pointsを40にしました。この数値はスペクトラムの本数になります。私は40にしました。

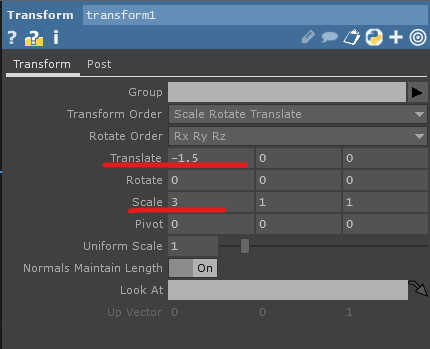
transform SOPのパラメーターです。Translateのxを-1.5に、Scaleのxを3にしました。それぞれx-y-zの順番で並んでいます。
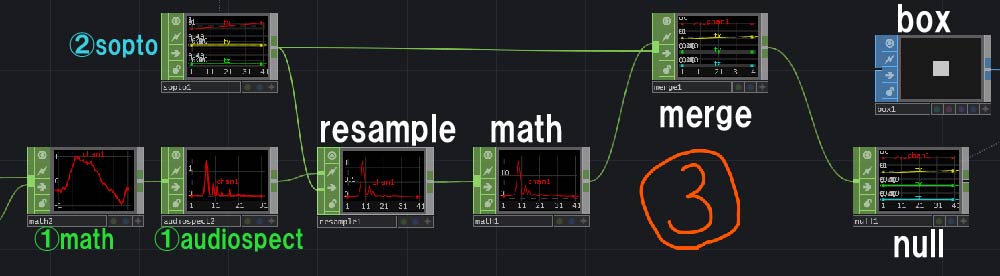
③geometryのインスタンスに使えるように、チャンネルをmerage CHOPでまとめる。

③のつなげ方です。①のaudiospectrum CHOPと②のsopto CHOPをresampleにつなげます。


resample CHOPの入力は二つあり、上のInput0Sourceにaudiospectrum CHOPをつなぎ、下のInput1Start/End Referenceにsopto CHOPをつなげます。
sopto CHOPのサンプリング数にaudiospectrum CHOPを合わせるというイメージです。

そして、resample CHOPのCommonタブのTime Sliceをonにしてください。
④geometryのインスタンスを使い、スペクトラムを3Dで表示する。

④のつなげ方です。box SOPの右側の出力の口を右クリックして、geometry COMPを選択します。そして、camera COMP、light COMP、render TOPを並べていきます。
次に、geometryのinstanceタブのinstansingをonにします。instance CHOP/DAT/SOPにnull CHOPをドラッグアンドドロップします。そして、TXにtxを、TYにtyを、TZにtzを打ち込みます。これでlineのポイントの座標に対応するようにboxが並べられました。
次に、SYにchan1を打ち込みます。これで、先ほど並べられたboxのyスケールがスペクトラムと対応するようになります。

最後にboxの大きさを調整します。box SOPのパラメーターのScaleをすべて0.04にします。
いかがでしたでしょうか。
TouchDesignerのspectrum CHOPを使ったオーディオビジュアライズについての解説。【前編】audio spectrum CHOPを描画するまでの準備
ご感想、コメント等がありましたら是非いただきたく思います。また、間違い等がありましたらご指摘していただけると幸いです。
後編では、feedback TOP等を使った画像処理、エフェクトについて。解説しています。
よろしければ後編もどうぞ!
最後まで読んでいただきありがとうございました。
TouchDesignerのBlur TOPについて。
TouchDesignerのBlur TOPについて。
Blur topとは
Blur topは入力されたあらゆるtop要素(イメージを画像、動画、テキストなど)にぼかしをかける機能を持っています。TouchDesignerのオペレーターにおいて最も初歩的ですが、とても重要なオペレーターなのでこの記事で解説していきます。
テキストにBlurをかけて、Blur TOPの基本操作を理解する。
まず、何もないところでダブルクリック、もしくはキーボードの"TAB"でオペレーターダイアログ(OP Create Dialog)を開きます。「TOP」のタブを選択し(デフォルトではすでに「TOP」のタブになっています。)、左上に検索フィルターをかけるところがあるので、そこに"blur"と打ち込めば簡単に見つけることができます。打ち込まなくても選択はできます(画像01)。

Blur TOPを置くことができたら、同じ要領で[Text TOP]を設置します。
・キーボードの"TAB"キーを押す。
・「TOP」のタブを選択する。
・検索フィルターに"text"と打ち込み、[Text TOP]を選択する。
![[Text TOP]のパラメーターウィンドウです。](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kaiho099/20191216/20191216162107.png)
[Text TOP]をクリックし、パラメーターのTextに好きな文字を打ち込んでみましょう。私はBlurにしました(画像02)。
![[Text TOP]のフォントサイズを変更するパラメーターの画像です。](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kaiho099/20191216/20191216162231.png)
次に「Font」タブに移動して、パラメーターの"Font Size X"を 調整します。私は70にしましたが、それぞれ任意の値にしてみてください(画像03)。
![[Blur TOP]のパラメーターウィンドウです。](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kaiho099/20191216/20191216163815.png)
さて、準備は整いました。[Text TOP]から[Blur TOP]にノードを繋げてみてください。テキストにBlurがかかりました。ここから[Blur TOP]のパラメーターについて解説していきます。
Blur TOPの"Pre-Shirink"と"Filter Size"について。
まず、"Filter Size"についてです。画像04ではFilter Sizeを20にしています。これは20ピクセル分のぼかしをかけていることになります。数値を大きくすればBlurが強くなり、反対に、数値を小さくすればBlurが弱くなります。
パラメーターのバーでは0から32までしか調整できませんが、直接数値を打ち込むことができます。しかし、数値が大きければ大きいほど処理のスピードが下がってしまいます。
そこで役に立つのが"Pre-Shirink"です。直訳すると"事前収縮"です。これは入力(ここでは[Text TOP])の解像度を事前に下げることで、その分の処理スピードを速める役割があります。[text1]の解像度は256×256で、Pre-Shirinkの値を2にすれば1/2の解像度、4だと1/4の解像度ですむといった具合です。また、解像度の低下によって"Filter-Size"も縮小することができ、これもまた処理のスピードを速める要因になります。
画像05はPre-Shirinkを使ったものと使わなかったものを比較したものです。
上の[blur1]はPre-Shirink→1、Filter Size→20
下の[blur2]はPre-Shirink→4、Filter Size→4
下の[blur2]は解像度を1/4にすることでFilter Sizeが[blur1]と比べて1/4の量で済んでいます。そして、両者には見た目の違いはほとんどありません。しかし、Pre-Shirinkの値を大きくしすぎると元の画像との見た目の差が出てきますので、丁度いいところに調整してみてください。
![[Blur TOP]のPre-shirinkについての画像です。](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kaiho099/20191216/20191216165516.png)
処理のスピードというのはプログラミングにおいてとても重要です。インタラクティブコンテンツやVJを手掛ける時に、タイムラグがあっては台無しになります。特にTouchDesignerは高度なことができる分、相応のメモリを使います。たかがBlurですが、細かいところのメモリの節約が必要になってきます。
Blur TOPの"Method"について。
Blur TOPの"Method"パラメーターはblurの適用方法を設定することができるものです。デフォルトでは"Horizontal and Vertical"となっていますが、これの他に"Horizontal"と"Vertical"が選択できます。Horizontalは水平方向にblurを適用するもので、Verticalは垂直方向にblurを適用します。つまり、デフォルトはその両方に適用されていることになります。
![[Blur TOP]のmethodパラメーターについての画像です。](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kaiho099/20191216/20191216172649.png)
Pre-shirinkを2に、Filter Sizeを10に変更し、それぞれ見ていきます。
画像07はHorizontalにし、水平方向のみにblurを適用しています。
![[blur TOP]のパラメーターのmethodをHorizontalに変更した画像です。](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kaiho099/20191216/20191216173411.png)
画像08はVerticalにし、垂直方向のみにblurを適用しています。
![[blur TOP]のパラメーターのmethodをverticalに変更した画像です。](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kaiho099/20191216/20191216173600.png)
HorizontalもしくはVerticalを選択している時に"Rotate Kernel"の値を変えるとblurの向きを変えることができます。
![[blur TOP]のパラメーターのrotate kernelを変更した画像です。](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kaiho099/20191216/20191216174010.png)
最後まで読んでいただき、ありがとうございました。
他にも"Sample Step"の値を変えてみたり、Commonタブの"Channel Mask"などをぽちぽちいじってみると楽しいですよ〜
Touchdesignerのインストール方法について【Mac】ver
TouchdesignerのmacOSでのインストール方法について。
Touchdesignerとは
Touchdesignerはノード形式のプログラミングソフトとしてメディアアート、プロジェクションマッピング、VJなど様々なシーンで使われています。
今回はそのTouchdesignerのインストール方法とアカウント登録についての手順を解説していきたいと思います。
インストールの手順
①インストーラーのダウンロード
まず、インストールするにあたって、TouchdesignerをリリースしているDerivertive社のホームページにてインストーラーをダウンロードします。リンクはこちら(https://derivative.ca/download)
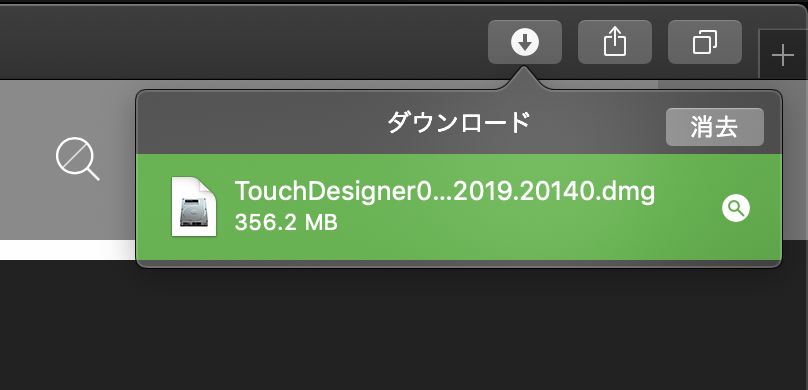
今回はMacでのインストールですので[MACOS DOWNLOAD]を選択します。クリックするとウィンドウの上部のダウンロードタブに追加され、ダウンロードが開始します(画像01)。

ダウンロードが完了するとこのようになります。ダウンロードが完了したら、TouchDesigner0...40.dmgをダブルクリックします(画像02)。

②PC本体にインストールする
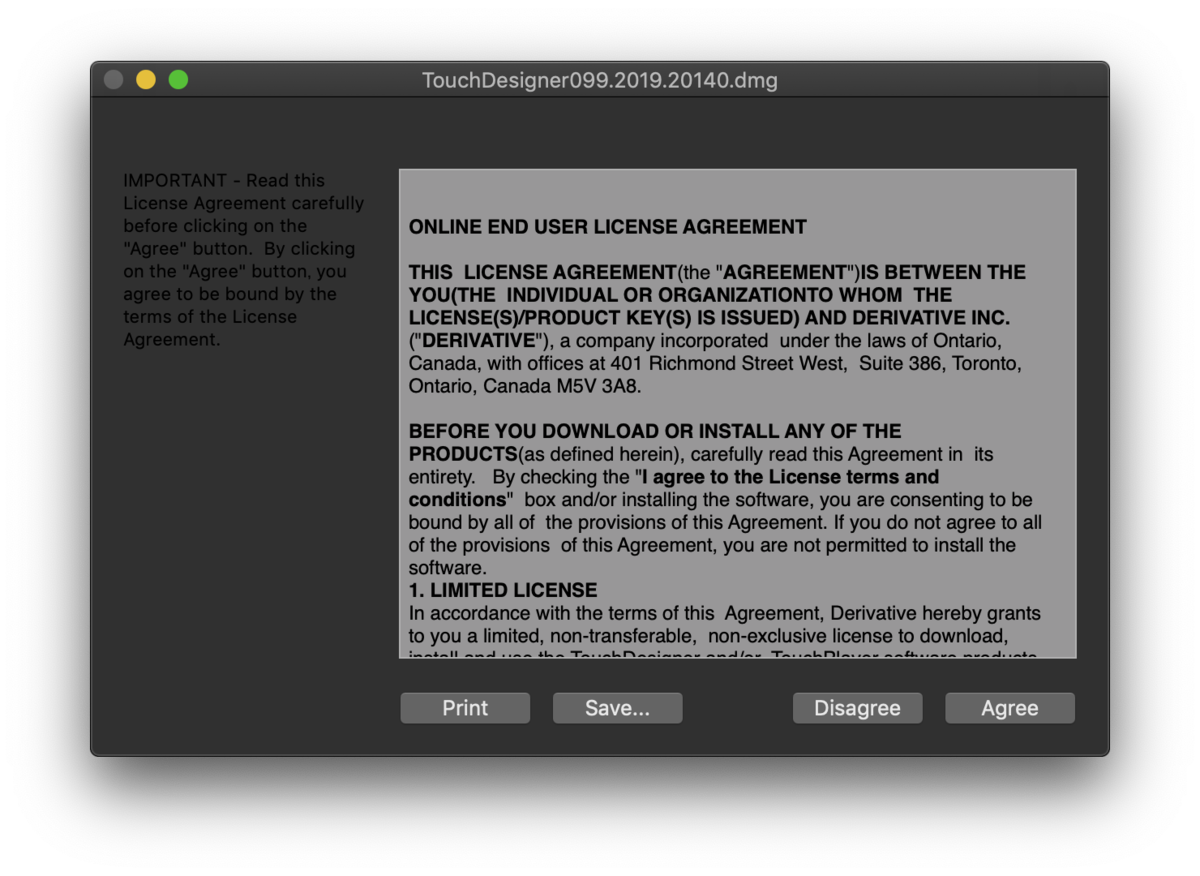
ダブルクリックするとインストーラー(TouchDesigner09...40.dmg)が開きますのでAgreeをクリックします(画像03)。

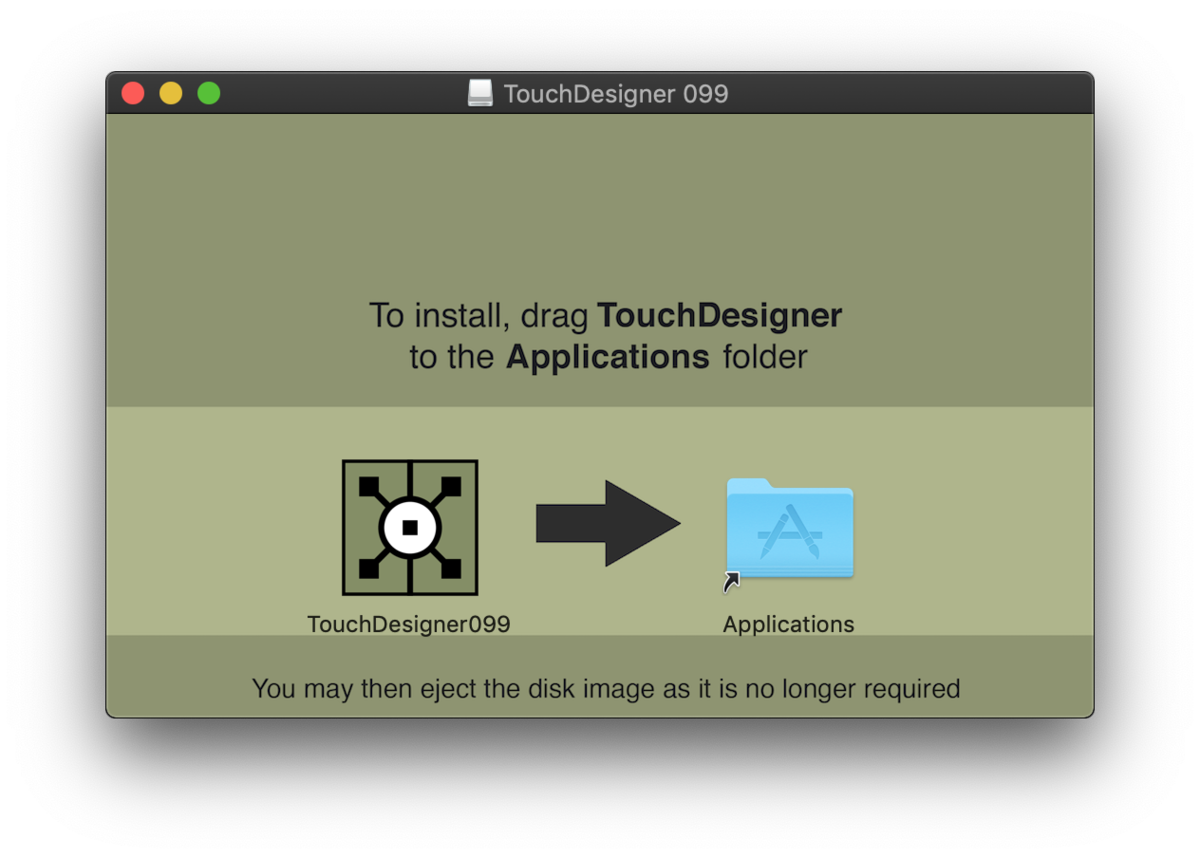
Agreeをクリックすると画像04の画面が出てくるので、TouchDisigner099のアイコンをApplicationsのフォルダのアイコンにドラッグ&ドロップします。これでインストールは完了です。

キーボードの[F4]または、FinderのアプリケーションにTouchdesigner099のアイコンが表示されているので、そこから開くことができます。

"TouchDesigner"はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?という画面が出ますがそのまま開くをクリックします。
アカウントの設定について
Touchdesignerを開くとKey Managerというウィンドウが開かれ、アカウントの認証をする必要があります(画像06)。

これを読んでいる方は当然のことながらアカウントを登録していないと思いますので、このウィンドウの“Not registerd yet?”をクリックしてください。
すでに登録をしていて、ユーザー名もしくはパスワードを忘れた方は“Forgot your username or password”を、アカウントを有効にしたい方は“Need to activate your account?”を選択してください。ちなみに、使用していてアカウントが無効になったことはありません。どうしたらなるのでしょう…?笑

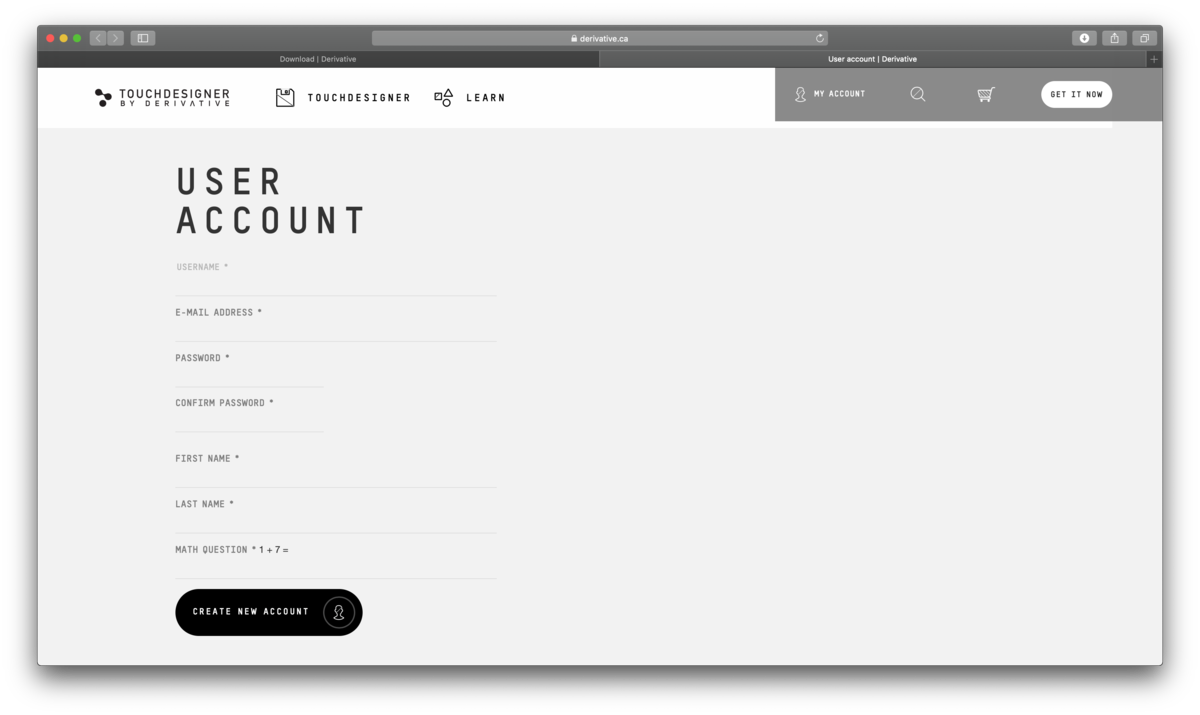
“Not registerd yet?”をクリックすると画像07のウィンドウが開きますので、それぞれの項目を入力していきます。
・E-MAIL ADRESS: e-mailのアドレスを入力します。ケータイでもPCでも大丈夫ですが、PCで受信できるものをオススメします。(gmailやicloud等)
・PASSWORD: 任意のパスワードを入力します。
・CONFIRM PASSWORD: 先ほどのパスワードと同じものを入力します。
・FIRST NAME: 日本の名前の方は下の名前を入力します。
・LAST NAME: 苗字を入力します。
・MATH QUESTION*1 + 7 =: この場合1+7=8ですので8を入力します。1+7=ではない場合がありますので、それぞれの回答をしてください。
全て入力したらCREATE NEW ACCOUNTをクリックします。
アカウント登録が完了したら、Key Managerに戻ってUsernameとPasswordを入力してSign Inをクリックします(画像08)。

画像09のような画面になったらセットアップ完了です!

無事インストールすることはできましたでしょうか?
次回からもTouchdesignerについて解説していきますので、このブログを活用していただけると幸いです。
コメント・感想等や記事の間違えなどありましたら、いただけると幸いです。
最後まで読んでいただきありがとうございました。
